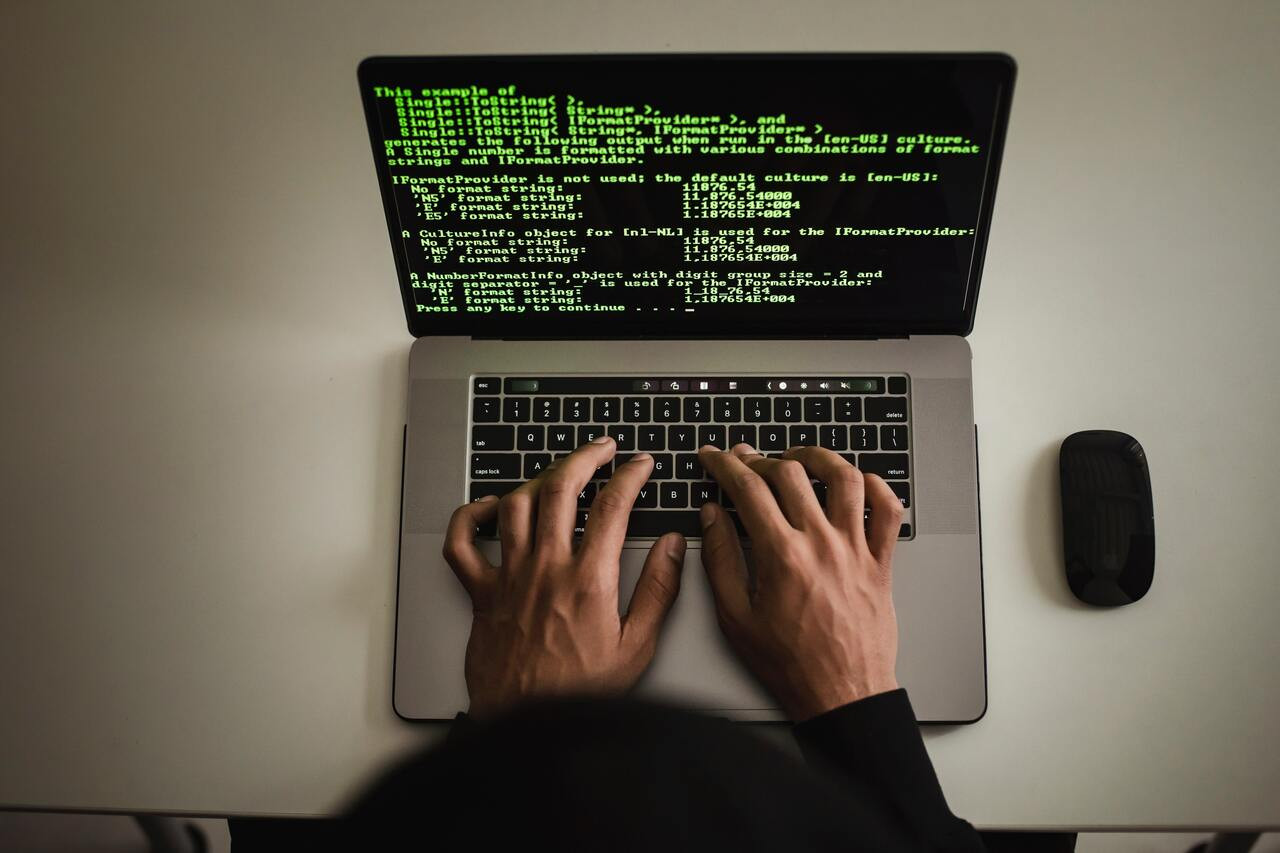
Bring your Coding vision to life with YoungGates.
In this program we will start from basics of JavaScript and build on it to finally close it with a Project showcase by using all the concepts.
The topics covered are listed by sessions below
Session 1 — Introduction to JavaScript
Session 2 — Introduction to HTML
Session 3 — Introduction to CSS details
Session 4 — Online Restaurant Tip Calculator
Session 5 — Date Method integration with project
Session 6 — Challenge Day
Session 7 & 8. – Project Showcase/Quiz / Q/A
Learnings:
What is Function?
What is a Variable?
What are inBuilt Functions?
What are local & global Variables?
Date Method
Basic HTML & CSS tags
Create Online Tip Calculator
Your student will learn how to code with JavaScript, the world’s most popular coding language. There is no experience necessary for this class and will be fun for everyone! This is an interactive class with students encouraged to interact with other students and the instructor. Your student will be amazed at what they can do at the end of camp and be ready to continue their coding journey.
You can continue with the JavaScript course or HTML/CSS/JavaScript course to cover it in more detail ahead...
Recurrence: 10 Classes
Session Length: 60 minutes
Student Age & Experience: Ideal for students age 11+. All experience levels welcomed.
Scheduling: Coordination of course access informtion will occur directly with your YoungGates instructor.
Parent Information: Students are encouraged to apply the learned concepts to their personal webpage after the class.
Instructor Information:
YoungGates tutors are the top 1% guaranteed! All are highly vetted and possess both a background in computer science AND previous teaching experience. The stringent selection process includes testing for the technical skills, communication skills and ability to engage and inspire kids. Only the top 1% are then selected and trained on the YoungGates proprietary curriculum.
About YoungGates:
We prepare kids for success in the digital world by teaching them how to code.
Our unique approach combines the benefits of teacher-led instruction and the ease and convenience of online classrooms. YoungGates’ developmental curriculum is based on hands-on learning where each student will have their own personal website that they build out and share as they learn coding.
All YoungGates sessions offer personalized online coding classes for kids K-12 based on age and interest. Programs range from – Age 4-7 – Logic Building With Blocks, Scratch Junior (block-based coding) Age 8-12 – Scratch Coding, App Making, Thinkable, Arduino Circuits Age 11+ – Python Coding, Java Coding, JavaScript, HTML/CSS/JS (Website), C, C++, Artificial Intelligence, AP Computer Science.